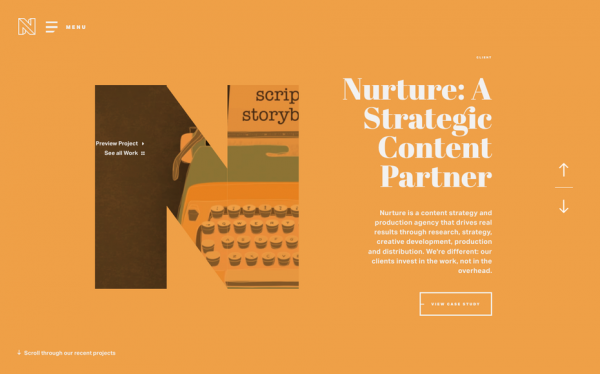
正如他们所说,“一切旧的都是新的”,2020年将是平面设计潮流从过去走向未来的一年,并与近年来(字面上)的平面设计景观有所不同。极简主义和简约主义将继续存在,但希望看到一些老的最爱回归到他们的现代,更新的外观的聚光灯下。
如果你觉得时尚,想在你的设计中加入一些现代风格,看看那些能让你的顾客惊叹的潮流吧。
2020年十大平面设计趋势-
- 响应logo S
- 梯度
- 更多深度(半平面设计)
- 冲锋双音
- 调色板和图案灵感来自80年代和90年代
- 运动:动画和gif
- 粗体印刷
- 自定义图形艺术和插图
- 正宗摄影
- 高度细致的年份
1。响应logo S
从响应式设计开始革新网络到现在已经10年了,从那时起,它已经成为行业标准。移动浏览(以及各种各样的设备和屏幕尺寸)的迅速兴起,给传统网站带来了严重的可用性问题。设计师和开发人员开始尝试各种方法,使设计适应用户的设备作为一个网站适合所有的解决方案。这为所谓的“响应式设计”奠定了基础。
改变logo S以满足同样的用户需求的想法在很大程度上是不可想象的…直到现在。在过去的几年里,公司一直在更新他们的logo到现代,简化版本和响应logo设计是合乎逻辑的下一步,以满足今天的需求。
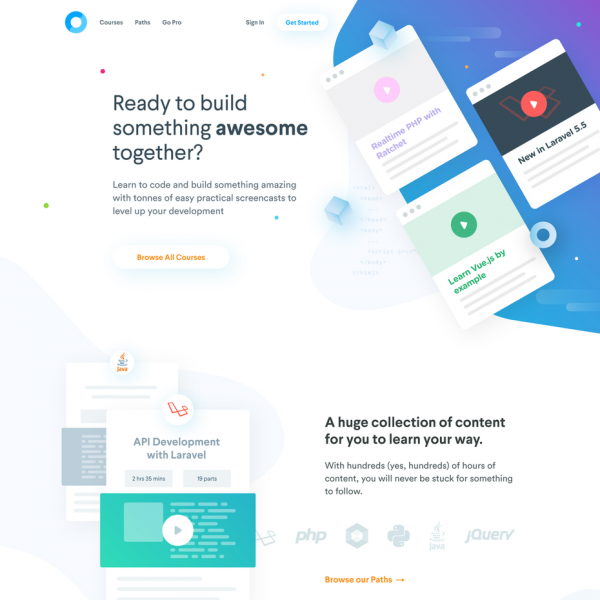
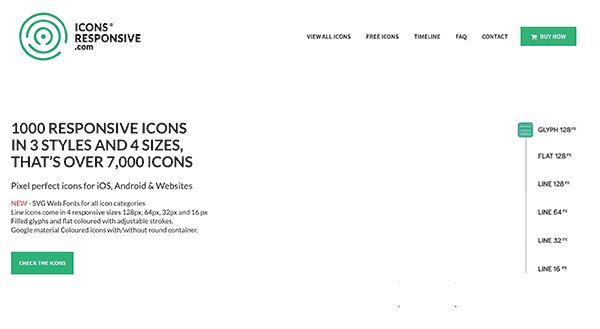
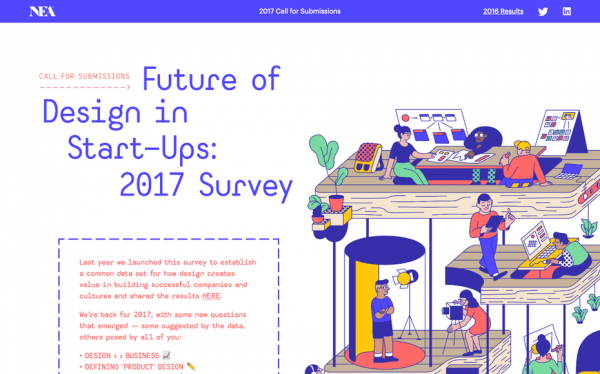
数字和交互设计师Joe Harrison创建了一个名为“Responsive logo S”的实验项目,探索为一些世界上最大的品牌创建可伸缩的logo S。

通过Skype

通过谷歌
2。渐变(我们也叫渐变)

渐变图像覆盖与色彩过渡动画添加耀斑。VIA纽约骄傲酒店
在不远的过去,梯度是至高无上的。它们出现在每个网站按钮、页眉和PowerPoint演示文稿中。你的公司pdf并不酷,除非一个梯度美化封面。然后,大约在2007年末的某个时候,当我们迎来一个平面设计的时代时,他们被排挤在一边。

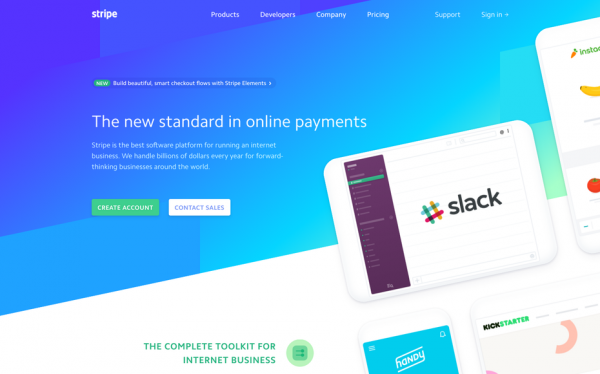
条纹使用充满活力的渐变背景,以补充半平面插图。通过条纹
平面设计在不断发展,梯度设计作为平面设计的一种改进,正使其在现代卷土重来。此增强是设计更新的一部分,通常称为“平面2.0”或“半平面设计”。它们在iOS中的重新出现以及Stripe和Instagram等行业领袖的采用,再次巩固了它们的人气,你将看到它们以充满活力的用户界面、品牌、背景、插图和覆盖图的形式出现。

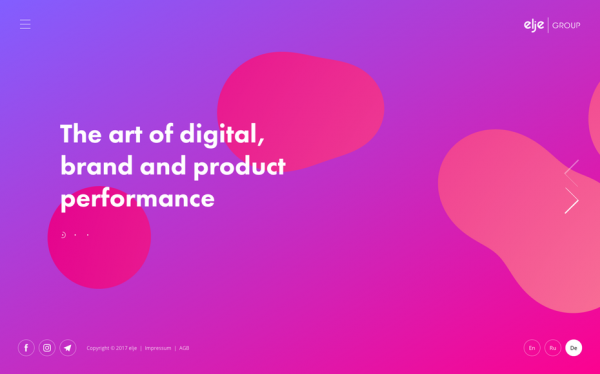
Elje Group生动的色彩过渡和字体设计将于2018年面世。Via Elje Group

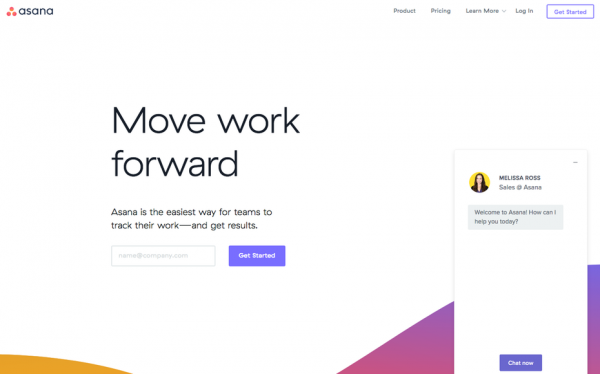
Asana结合了渐变、插图和阴影,打造出现代、平坦的2.0外观。通过体式
在提到渐变时,我们也看到了术语“颜色过渡”的使用增加。虽然这些术语似乎可以互换使用,但“色彩过渡”更多的是指充满活力、平滑和“平坦”的现代应用,符合平面设计美学。

工作区logo SHAKA88为Hellot7设计

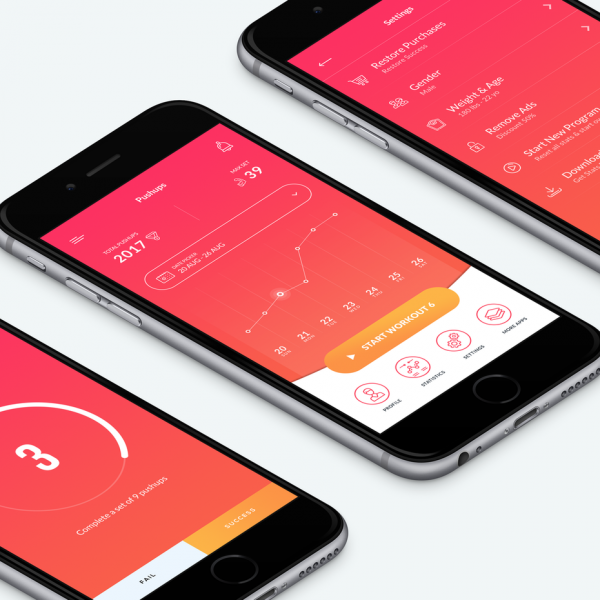
为SmoothMobile,LLC设计的俯卧撑健身应用程序,由Nashrulmalik

为Aquatta logo设计,由Artsigma设计
三。更多深度(半平面设计)

boorykin为galaxii游戏应用程序设计的卡片
我们最近经常看到他们,可以肯定的是,阴影已经正式回到2018年。像渐变一样,阴影也被放在次要位置,因为我们将现实主义和骷髅形从我们的设计中剥离出来,转而支持极端的极简主义和二维设计。
事后看来,深度是一个有价值的工具,可以帮助用户确定屏幕上的视觉层次结构、输入字段和操作调用。当google material design重新引入真实阴影作为用户界面的增强时,设计师们一直在尝试“长阴影”作为一种可接受的方式,为他们的平面设计增加更多的维度。这个想法很快在材料设计之外传播开来,设计师们开始重新引入自己的影子。这些阴影很大,柔和,有时是彩色的,增加了微妙的深度和尺寸,不像他们的苛刻,过度使用,“投阴影”的前辈。

材料设计示例。通过Gmail

的收件箱,大而软的阴影有助于确定这个很棒的材料设计网站的层次和互动性。通过Android
纯粹主义者可能不喜欢它,但深度已经证明,它可以通过提高可用性和简单性来适应平面设计不断发展的理念,而这两者都是平面设计的核心原则。向前看,你会看到阴影成为“半平面”设计运动的主要部分。我们已经看到他们被用来增强图标和插图,以及网站,应用程序界面,甚至打印设计。

微妙的阴影帮助用户界面组件在这个独特的设计中弹出。codecourse主页设计由his-p设计工作室

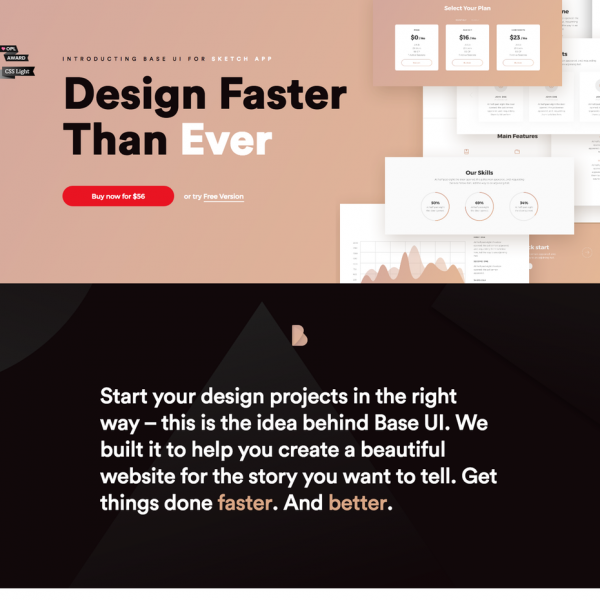
微妙的阴影帮助用户界面组件弹出在这个独特的设计。通过草图的基本用户界面
4。冲锋双音

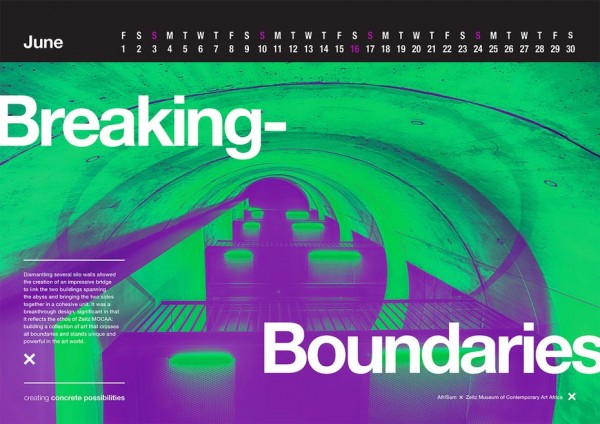
Afrisam 2018公司文具日历面板。Via Katt Phatt、Andrew Footit、Promise Luxe™、Charlette Hepworth、Ali Cordeiro、文案、Nic Kostouros、Sherilea Gaspar
双色调传统上是通过半色调打印过程创建的,其中一个半色调打印在另一个对比色的上面,创建一个双色调图像。这种基本的印刷技术在数字媒体中找到了新的生命。图像处理软件使创建双色调以及相关的变化变得比以往任何时候都更容易,如单调、三音调、四音调和“假双色调”(着色图像)。

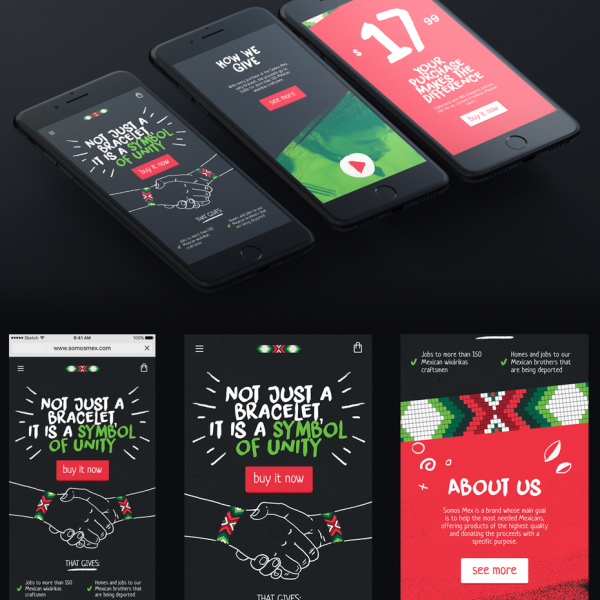
Spotify使用Duotone图像进行品牌和封面艺术。通过Spotify
Spotify回归主流设计的功劳是在他们的应用程序和促销微网站中使用了Duotone图片。设计师们正在利用这一技术,因为在有限的调色板内创建的图像是半平面设计的令人愉快的补充。
凭借大胆的颜色和美丽的应用前景,双色调预计将成为2018年最热门的趋势之一。

Gauthier&Nolet Architects的双色调海报设计。Via Jvstin Bechard

Product Packaging Design by::Scott::

Duotone在“波兰文化多媒体指南”令人难以置信的网站设计中使用。via culture.pl

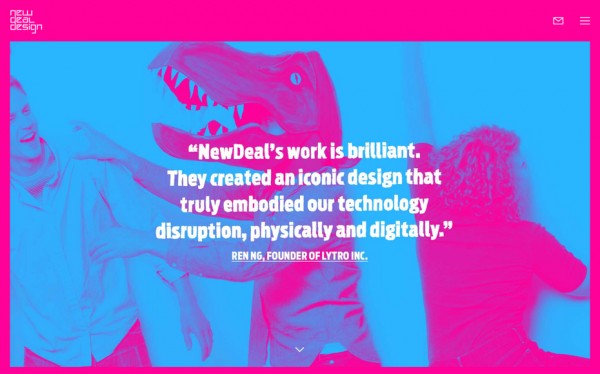
newdealdesign处处使用生动的双色调图像。通过NewDealDesign
5。调色板和图案灵感来自80年代和90年代

Bliss Thai 80年代灵感品牌标识。Via Daria Kwon

Write Sketch&;的文具和装饰纸系列具有令人敬畏的80-90年代氛围。通过写草图

Redux Saints品牌,采用Austinmind的电动logo设计
从漂亮的粉彩(“千禧年粉红”,有人吗?)对于电色调,80年代和90年代的配色方案再次流行起来。随着运动远离超平面设计,期待看到抽象和几何图案的灵感,从时代的边缘进入主流以及。
随着80年代和90年代的儿童作为品牌领导者和主要目标受众变得更加突出和有影响力,这一趋势可以为您的设计增添视觉上的兴奋和怀旧感。

Fun Employed的时髦插图是复古与平淡的融合。Via Fun采用了

北欧风格,其几何图案和霓虹灯颜色非常可爱。VIA北欧设计

大胆的颜色和图案爵士乐莫的名片样本包。经由MOO
6。运动:动画和gif
最近你可能听到了很多关于微交互的讨论,但它们到底是什么,为什么要使用它们?简单地说,微交互是用来与用户交流并帮助他们执行任务的微小动画。它们是用户体验的最佳实践,可能也是迄今为止最大的用户体验趋势之一。

最终应用程序交互。通过Ramotion

接触同步微相互作用。通过拉莫斯
微交互无处不在,尽管你可能没有意识到它们,但每次你收到99个设计的通知,比如在Facebook上的一个帖子或在Tinder上留下的刷卡,你都在参与微交互。它们特别有助于让用户感觉他们通过为自己的行为提供反馈来操纵界面。注意细节真的能让你的设计更上一层楼。

新谷歌品牌系统动画。Via Adam Grabowski

Uber官方动画文字标记。经由尼古拉斯吉拉德
当涉及到更大的动画时,gif和svg是交流思想、概念和过程的宝贵工具,同时使内容更吸引用户。gif自动画剪贴画时代以来已经走过了很长的一段路,并且已经进化到与现代网络惊人地契合。利用这一趋势增加对广告、电子邮件通讯、插图、图标和logo S的兴趣。动画gifa601s已经成为他们自己的一个趋势,很容易理解为什么他们圆滑,聪明和极具吸引力。

这些不是你的平均天赋。通过动脉

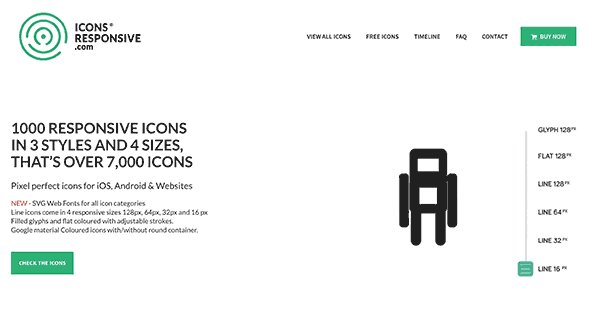
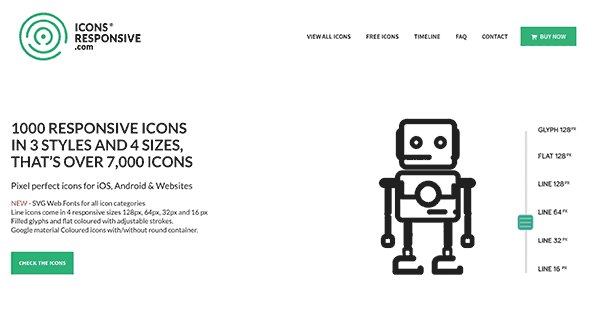
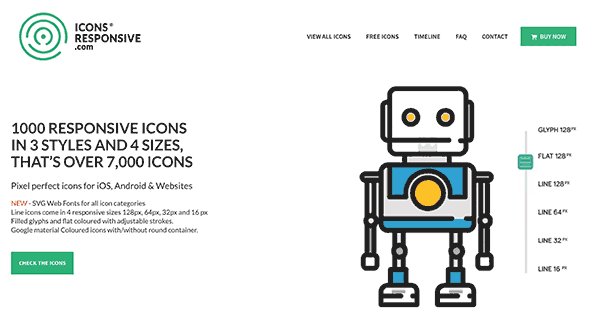
图标响应动画标题GIF演示了他们的产品背后的概念。通过图标响应

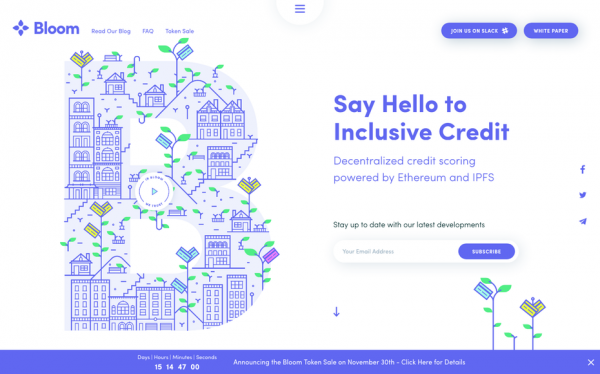
布鲁姆充满了插图和动画。通花
说到动画片,这部电影正在卷土重来!这些动画图像本质上是静态照片,具有仅用于选定图像的重复视频循环。想象一下一棵动画树在风中吹拂的美丽风景。在极度静谧的环境中,这种运动的对比显得惊人而超现实。电影或是视频或是动画gif,你可以期待在2018年看到它们出现在你身边的网站、应用程序和社交媒体广告活动中。
7。粗体印刷(和衬线返回屏幕!)

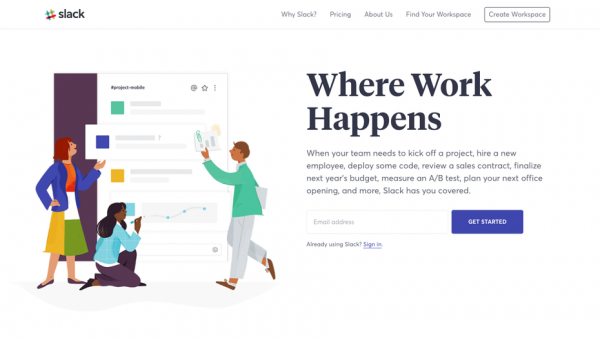
Slack将衬线字体无缝集成到平面设计中。通过松弛

衬线字体帮助设置这个史诗项目的基调。通过通用电气
说到2018年的版式,你会发现越大越大胆越好。设计师将选择艺术效果、超大字体和大标题。以赫尔维蒂卡为灵感的无衬线字体已经占据了数字空间的主导地位,尽管它们将一如既往地保持时尚(尤其是它们那些特别大胆的家庭成员),但我们可以期待在未来一年里会有更多的字体变化。

博尔登的超大字体和悬停动画是可怕的。经由博尔登
这个品种将包括更多的装饰和手工字体以及喘息!-衬线字体。我们的衬线字体朋友一直在屏幕上快速重现,特别是与无衬线字体搭配时。随着对所有媒体同步的需求,设计师们几乎完全避开了serif,以避免不一致,因为品牌开始更多地在线生活。随着serif在屏幕上的可接受性越来越高(可能是由于更好的屏幕和google web字体令人印象深刻的选项),我们可以预期会产生连锁反应,serif将重新获得一些以前的地位。

阿尔塔包装设计理念,作者:FE Melo

,低-高相册,采用Nevergohungry

创意排版,作者:Nevergohungry,作者:IM Wandel,封面:Nevergohungry
主要出现在印刷品上的趋势也将在荧屏上出现。这些将包括实验性和艺术性的排版,更具创造性的布局和涉及图像的位置,以及更大胆的对齐和字距变化。

如此现代,却又如此复古。通过宝丽来原件

皮埃尔阮向我们展示了越大越好。Via Pierre Nguyen

粗体衬线和异想天开的动画是一对很好的搭档。通过培育数字
8。自定义图形艺术和插图

漂亮的logo与定制印刷。Dusan Klepic DK™和Ludibes

的合作这一由Boorykin设计的移动网站设计理念非常惊人。(这里是全景图)

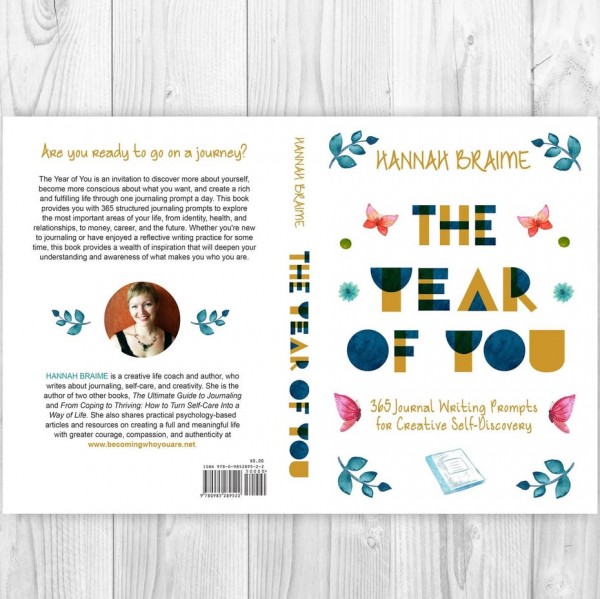
《你的一年》利兰为汉娜·希3设计的封面
无论是异想天开的、实用的,还是纯艺术的,在新的一年里,对定制图形艺术和插图的需求都将继续增长。定制图像在印刷媒体中一直扮演着重要角色。然而,在数字媒体方面(尽管在2000年代是flash网站的明星玩家),在过去十年的大部分时间里,定制的图形艺术和插图在廉价的股票图像替代品上已经退居次要地位。

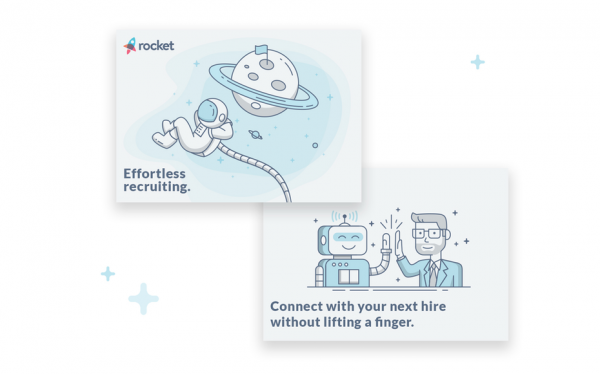
Sponlancer的火箭定制插图

Mila Jones Cann为CLOCO设计的贸易展览展示
股票的可及性使得绘画、书法、艺术排版、摄影和插图在现代网络上未得到充分利用。这包括现代演绎经典的平面设计技术,如双色调和双曝光,这两种都正在成为自己的趋势。平面设计的发展也给这些装饰留下了很小的空间,当我们选择适合平面设计趋势的图标和插图时,我们让事物看起来有点同质化。

Mailchimp's Fun 80年代受启发的图形艺术。通过MailChimp

,这些插图完全是异想天开。通过丹尼斯钱德勒

游戏启发互动简历罗比伦纳德。
定制的艺术品和插图有助于创造一种视觉语言,可以真正增强和增加品牌的个性。2018年,随着设计师和他们的客户开始挖掘这些未充分利用的资产的潜力,我们将看到更多的艺术作品出现在更广泛的风格领域,因此您可以自由发挥真正的创造力。

这些马蒂斯灵感与微妙的动画插图简直是惊人的。头部内部通孔

部分扁平,部分80,全部定制。通过新企业协会

精致的水彩插图是永恒的。赫勒比Via House酒店
9。正宗摄影

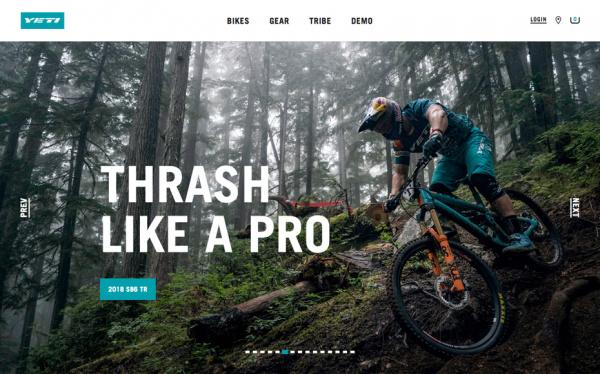
耶蒂的摄影作品充满了动作。雪人
真实的摄影看起来和感觉都是真实的。无论您是使用自定义照片还是选择库存,都要寻找能够传达情感、包含动作或讲述故事的图像。未经过滤和未老化的摄影是90年代广告的一个重要组成部分,虽然我们不太清楚为什么模特们在接下来的15多年里会在屏幕前握手和微笑,但当看到自然(更有趣)的作品再次回归主流时,我们会感到耳目一新。n.名词

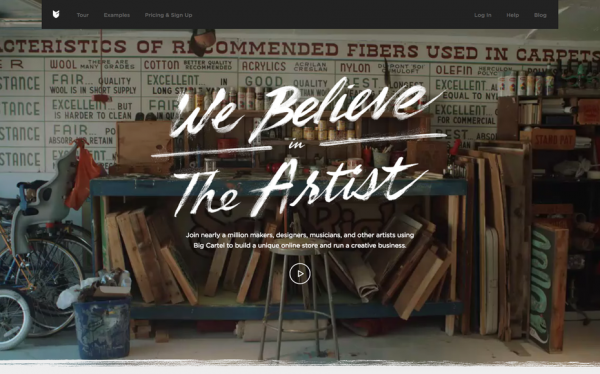
大卡特尔的真实生活场景与他们的艺术观众有关。通过大卡特尔

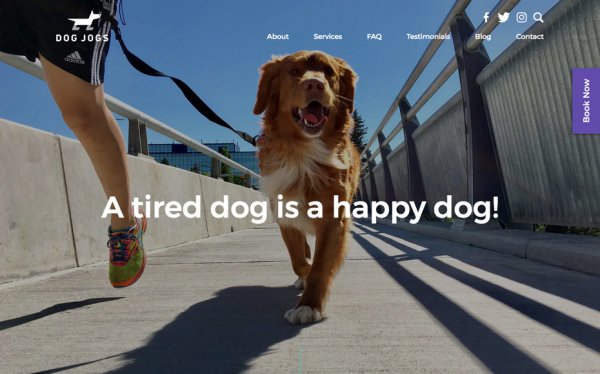
说真的,这家伙有多可爱?狗慢跑
2017年,真人摄影需求大幅增长,2018年,随着品牌寻求与用户建立联系,设计师寻求摆脱俗气的库存摄影,真人摄影需求将进一步增长。幸运的是,有许多令人惊叹的摄影师正在帮助满足这一需求,通过溢价和免费的股票摄影资源。

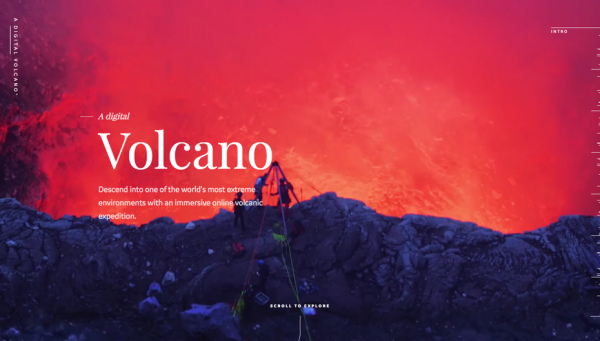
这个设计充满了史诗般的动作镜头和风景。Via Epiccurrence

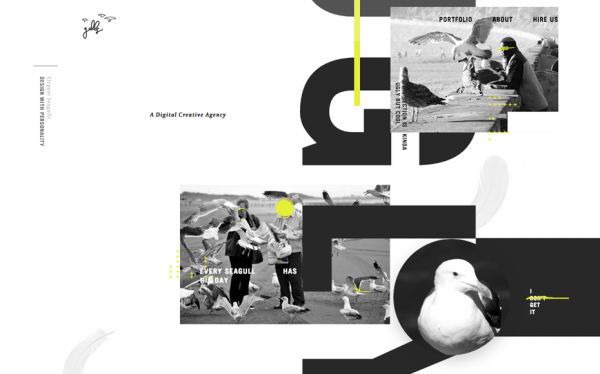
优雅的海鸥将定制摄影与粗体印刷相结合,打造现代创意外观。通过优雅的海鸥
10。高度细致的年份

martis lupus的精品肥皂棒包装概念

吸引眼球的健康食品包装概念,由Hive提供——代理

Vintage and Timeless Beer Label for Marina,由Mantsa®提供
葡萄酒酿造并不是什么新鲜事(显然),但2018年这一趋势仍将强劲。尽管它可能与主流对极简主义美的渴望相矛盾,但精心制作的logo S和插图是永恒的。希望达到顶级货架外观的品牌往往会发现,经典的设计美学可以提供一种与众不同和复杂的氛围。

威士忌盒设计理念由Esteban T

Salami为Bona设计的标签由木马

logo为完美陡峭的Ejuice设计的Mojo66
虽然这一趋势可能并不适用于所有人,但食品和饮料行业的品牌,尤其是葡萄酒和烈酒行业的品牌多年来一直在利用这种风格,并取得了辉煌的成果。手工、有机和天然产品品牌都喜欢这种外观,他们用它来给自己的产品带来手工制作的、更简单时代的健康感觉。

Fiore Floral意大利餐厅品牌。Via No-name Branding

Vintage Label Design Concepts by.G.公司。

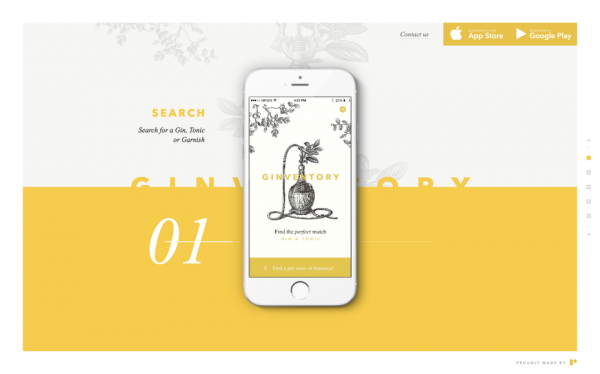
使用这款设计精美的应用程序,找到完美的杜松子酒。经金文托里
你准备好2020年的设计了吗?A603-
这是一个有趣的时间在平面设计。当我们开始看到平面设计运动的阻力时,平面艺术正在重新焕发活力。随着我们继续关注创意和品牌及其受众的个性,设计场景将变得更加有趣。有这么多新老款式摆在桌面上,这将是一个冒险和打破模式的时代。让2018年成为你释放创造力的一年!



