作为我们更大的品牌重塑项目的一部分,99designs最近对我们博客的外观进行了彻底的修改。因为我们是一家设计公司,写与设计相关的话题,我们想我们应该谈谈为什么(以及如何)做我们所做的事情。
我们重新设计博客
的三个原因-

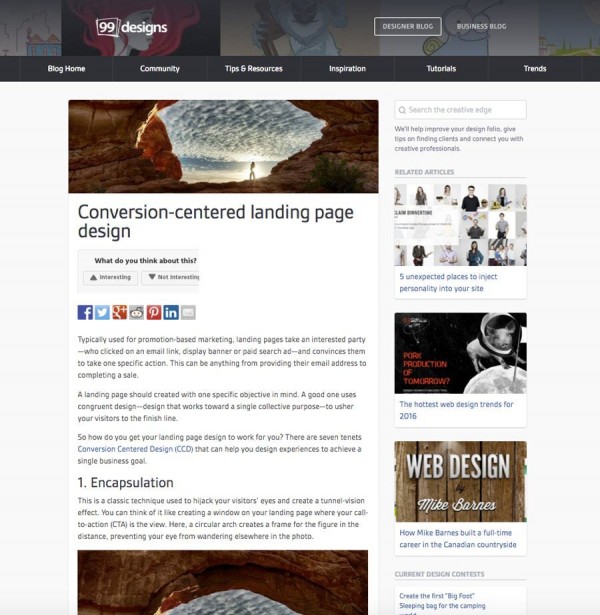
我们旧博客上的一篇文章
1。从视觉上看,我们的博客设计已经过时了。
我们以前的博客设计是建立在两列布局上的,这使得它看起来像一个模板。内容杂乱无章,让人不知所措,不知道该看哪里。当我们在写关于图形和网页设计趋势的文章时,这两件事都不能给读者带来信心。
2。旧的设计与我们其他的品牌不匹配
事实上,还不清楚这是一个公司博客。去年夏天我在一个会议上遇到一个女人,她说她每天都在看我们的博客真棒!-她不知道我们除了写博客什么都没做。
三。功能不能满足我们或读者的需求
我们的文章模板限制了我们向读者展示的内容。这些图像的最大宽度只有区区624倍,没有任何变化的选择。我们的导航也很差,导致了很高的跳出率(即使是博客)。最后,我们运行了两个独立的英语博客,以及一个德语博客和法语博客。这不仅让读者感到困惑,而且有四个独立的wordpress后端,它也是一个需要管理的野兽。
是时候改变了。
我们博客重新设计的6个目标以及如何实现它们
-
基于上述评论,内容策略团队与我们在搜索引擎优化、用户体验设计和工程方面的同事坐下来讨论,并为我们的博客重新设计提出了六个目标。
1。可读性
文章应该美观易读。如果我们有一个良好的阅读经验,人们会想留在周围,阅读更多。
我们如何接近它:宽图像和窄文本
这个目标分成了几个部分:图像应该易于看到,文本应该易于阅读。

香蕉猫王正在打破许多障碍(字面上和隐喻上)。我们还用他时髦斗篷上的红色把这篇文章系在一起。本杰明阿姆斯特朗。
如果你想看图片,你需要把它们放大。根据上下文,应该有多种方式来显示它们。因此,我们构建了几个图像模板:全宽、灵活的网格和带文本换行的浮动一半。
另一方面,文本应该放在一个相对狭窄的栏中,这样读者的眼睛就不必在屏幕上不断地来回跳跃(这使得他们更难保持自己的位置,扰乱阅读过程)。
为了弥补文本和图像之间不同宽度的需求,我们允许我们的图像打破了中心列的障碍。这还有一个额外的好处,就是允许我们在页面上创建一个可视化的流。
最后,由于我们希望文章的内容成为每个页面的焦点,所以我们决定不采用大的特色图片趋势,而是在文章标题上添加了一点颜色。这种颜色是从页面上的图片中提取出来的,用于所有的标题和链接中,在文章中创建一种统一的感觉。它也被用在每一篇文章开头的独特的小垂帽上,这会给人一种微妙的视觉效果,同时也能把读者的目光立即吸引到文章中。
当然,我们创建了移动版和平板电脑版的设计,以确保一切都是响应和最好的服务于我们的读者正在使用的设备。
2。直觉导航
读者应该能够很容易地理解和浏览我们的博客,并且能够找到与其兴趣相关的有趣内容。
我们是如何做到的:像读者一样思考并创建一个视觉层次结构
你的博客的第一个目标应该是让一个人读这篇文章。第二个目标是让他们读第二篇文章。要做到这一点,读者必须能够很容易地找到下一篇文章阅读。
我们像读者一样思考这个问题。在合并和重新设计之前的几个月,我们完全重新设计了网站上的类别。我们没有将它们与内部产品或流程联系起来,而是考虑读者可能要查找的内容类型,并以此为基础对我们的类别进行分类。我们还咨询了我们的搜索引擎优化团队,以确保这些是谷歌友好。
一旦我们发现了这一点,我们就可以开发一个视觉层次结构来进一步鼓励我们的读者坚持下去。在文章页面上,我们关注以下几点:
- 相关的文章在页面底部,所以如果读者读完了一篇文章并喜欢它,他们会立即与其他一些可能感兴趣的文章一起提供。我们确实有一个算法,拉这些,但也有一个手动覆盖,以便我们可以手动挑选文章,如果我们愿意(驱动交通,我们最希望它去)。
- 标签和作者页面也很容易从文章的底部访问,因为这些可能是读者希望与我们的内容接触的其他方式。

这篇博文的一些精选相关文章。想看吗?滚动到底部!
在主页上,我们想展示我们内容的多样性,同时也吸引读者的眼球。我们构建了一个网格,这样您就可以很容易地看到各种产品,而不是按时间顺序排列的帖子。我们还在主页的顶部发布了三个更大的帖子,允许我们展示特定的内容。

主页上不同大小的图片会吸引人们对我们希望刊登的文章的注意
三。最大化搜索引擎优化价值
我们希望读者找到我们的内容,这意味着我们需要最大限度地发挥我们的搜索潜力。
我们是如何做到的:基于类别的slug和正确的插件
我们博客70%的流量已经来自有机搜索。如果我们想提高整个页面的浏览量和读者群,我们需要确保我们在搜索算法上玩得很好。
我们决定做的第一件事是改变我们的鼻涕虫。如上所述,我们合并了两个英语博客。当然,每个博客都有不同的url结构。所以我们需要巩固。我们决定使用类别名称/文章标题格式。添加类别名称为我们提供了一个将关键字添加到url中的机会。
我们做的第二件事是确保安装了正确的插件。我们使用yoast进行seo管理,并使用disks进行评论。
最后,我们对重定向进行了两次和三次检查,以确保不会丢失旧页面的价值。
4。连接到主99designs站点
需要明确的是,该博客连接到99designs.com。
如何实现:设计元素与产品集成
我们希望我们的博客看起来像我们网站的其他部分,但也作为一个博客的功能。为此,我们从我们的品牌指南中确定了几个关键的视觉元素,并将它们整合到设计中:

我们的网站(和博客)上到处都是设计师的作品。戴维德彼得森项目办。
- 使用我们的平台集成到网站中的设计(如浮动大象,出现在这里和电子邮件订阅框旁边)
- 基于页面图像的动态调色板
- 保持色调和图像轻盈真实
我们就导航问题争论了一段时间,我们想集成主站点的导航吗?会不会因为还需要博客导航而感到困惑?最后,我们妥协了,没有合并我们的主要网站导航,但有logo链接回到我们的主页(并建立“博客主页”到我们的博客导航)。
最后,我们创建了更多与我们产品的链接,其中包括一个用两个CTA突出我们当前设计竞赛的部分:让潜在客户开始他们自己的竞赛,或者让潜在设计师注册。我们还有一个灵活的促销栏(在每一页)和框(在主页上),让我们让人们知道特别优惠。
5。订婚
读者应该能够很容易地在社交媒体上分享我们的文章,注册我们的电子邮件列表和评论文章。
我们是如何做到的:关注你的社交图标和每页的电子邮件截图
这一点很直截了当:如果我们想让人们参与进来,我们就必须让他们容易参与进来。这意味着社交媒体链接和电子邮件注册。
为了确保社交媒体尽可能容易访问,我们将图标设置为粘滞状态,这样它们会跟随您进入页面(但也会巧妙地设计,这样它们就不会干扰阅读体验)。对于电子邮件注册,我们决定暂时放弃弹出的lightbox注册趋势,而是在每个页面的底部集成一个注册。这也许是我们将来要回到的话题。
6。更轻松的博客管理
博客的后端应该可以让作者、编辑、管理员和开发人员的工作变得更容易。而且它的构建方式应该允许扩展。
我们如何实现它:一个后端和一个多语言插件
在你的博客设计上做一个快速的视觉检查是很容易的。但这并不经常解决管理问题。我们已经成长了,而且还在扩张,而我们现在的体制并没有削弱它。
这需要大量的研究和一些尝试和错误,但我们最终决定,对我们来说最好的解决方案是在一个后端建立我们的多语言博客,并使用WordPress多语言(WPML)插件。这需要更多的努力来实现,我们必须手动将所有类别、标记和以前翻译过的文章与其他语言的对应内容关联起来,但最终会使我们的工作更轻松。所有博客都有一个设计和一个样式表。如果有技术问题,开发人员可以进行故障排除并修复一次。如果我们想翻译内容,我们可以很容易地把文章翻过来,保持图片和格式完整。(如果这更有意义的话,就把它们换掉)。

logo设计趋势英语…

法语…

和德语。
这在当时确实是一个令人头疼的问题,但投资我们的基础设施使我们有了更好的发展方向。(我们的日本团队决定在我们完成这个项目的同时建立一个日本博客,这正好是时候!)
那么,成功了吗?A603-
新博客还为时不到一个月,所以结果还没有定论。从管理的角度来看,这肯定更容易。我们喜欢这个新造型。但我们需要给数字一些时间。但别担心,我们会在3-4个月内跟进这篇文章,让你知道我们是否成功,并确保链接到这篇文章的结果。
考虑重新设计你自己的博客?请记住以下几点:
- 列一张什么有用什么不有用的清单
- 列出优先事项(并找出衡量其成功的方法)
- 记住,创建好的内容是你能为你的博客做的最好的事情
- 但你也应该考虑搜索引擎优化和用户体验